Brand new sidebar.
Fully customizable look and feel of sidebar.
With the latest sidebar update, you now have complete control over every element within it. You can begin by customizing its width to your liking. Whether you prefer a wide sidebar for straightforward and easy navigation, or if you believe a more compact appearance suits your brand better, you can adjust it to a minimum width. Additionally, you now have the ability to manage the padding of both the page and section index.
Furthermore, you can now tailor your logo's size, position, and the height of the logo section.

°How to
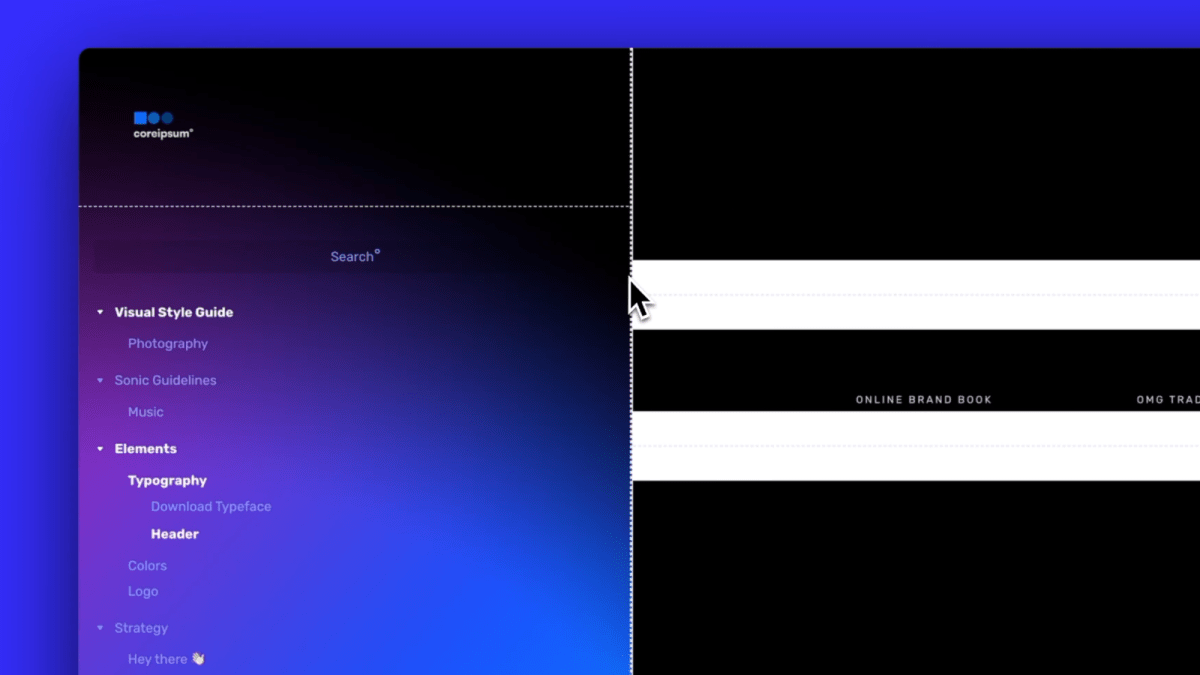
To customize the sidebar width or logo section height, hover over the dotted line and drag it to your desired position.
For logo size customization, hover over the logo asset and drag it to your preferred size and position.
Freeform page and section arrangement.
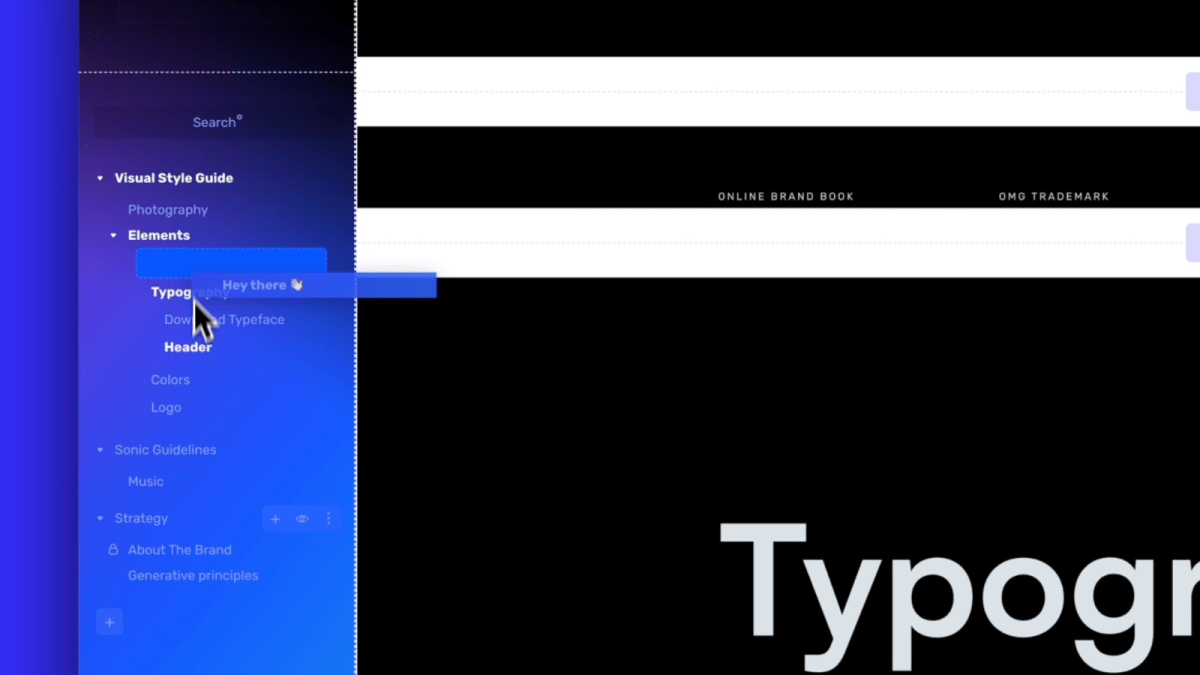
You can drag out pages as individual items for convenient access, or drag and drop entire sections within other sections to enable multi-layered navigation.

°How to
To reposition a page or section, simply click and drag the element's name to your desired location.
Adding quick access with page anchors.
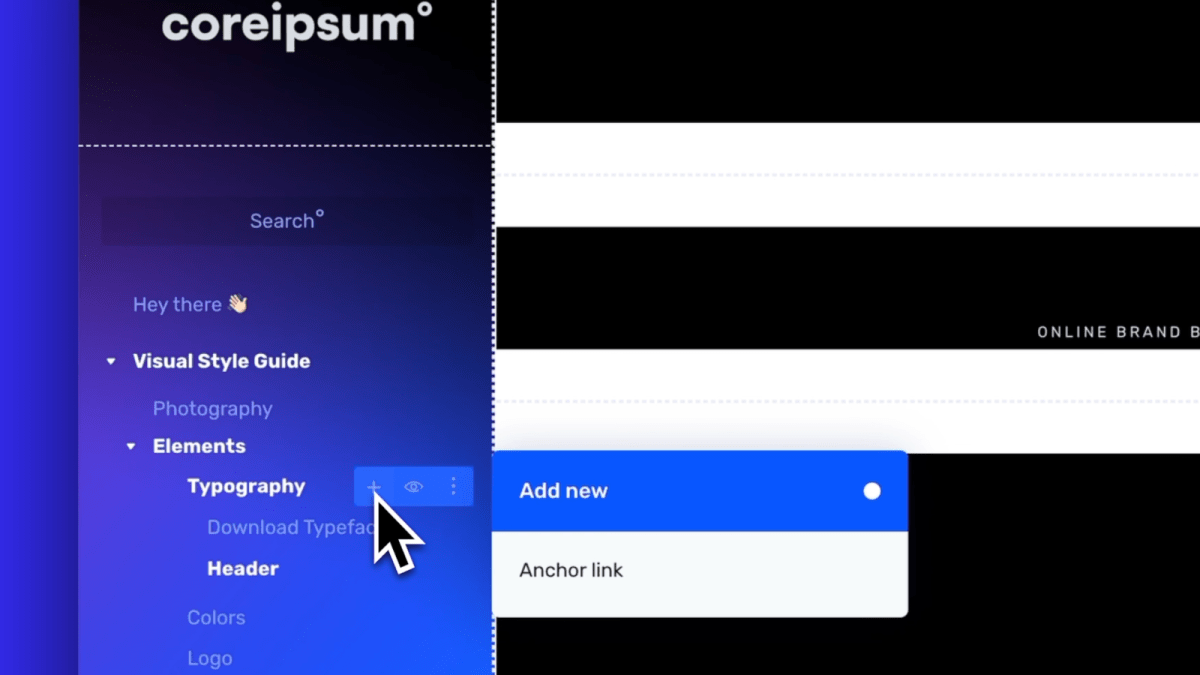
You can add anchor points to enable easy access to frequently visited sections or to create more comprehensive navigation options. These anchor points introduce an additional layer of navigation and can be accessed whenever you view the page.

°How to
To create anchor links, go to the page and click the "+" sign when hovering over the page name. Then, select the section where you want to add an anchor link and provide it with a custom name
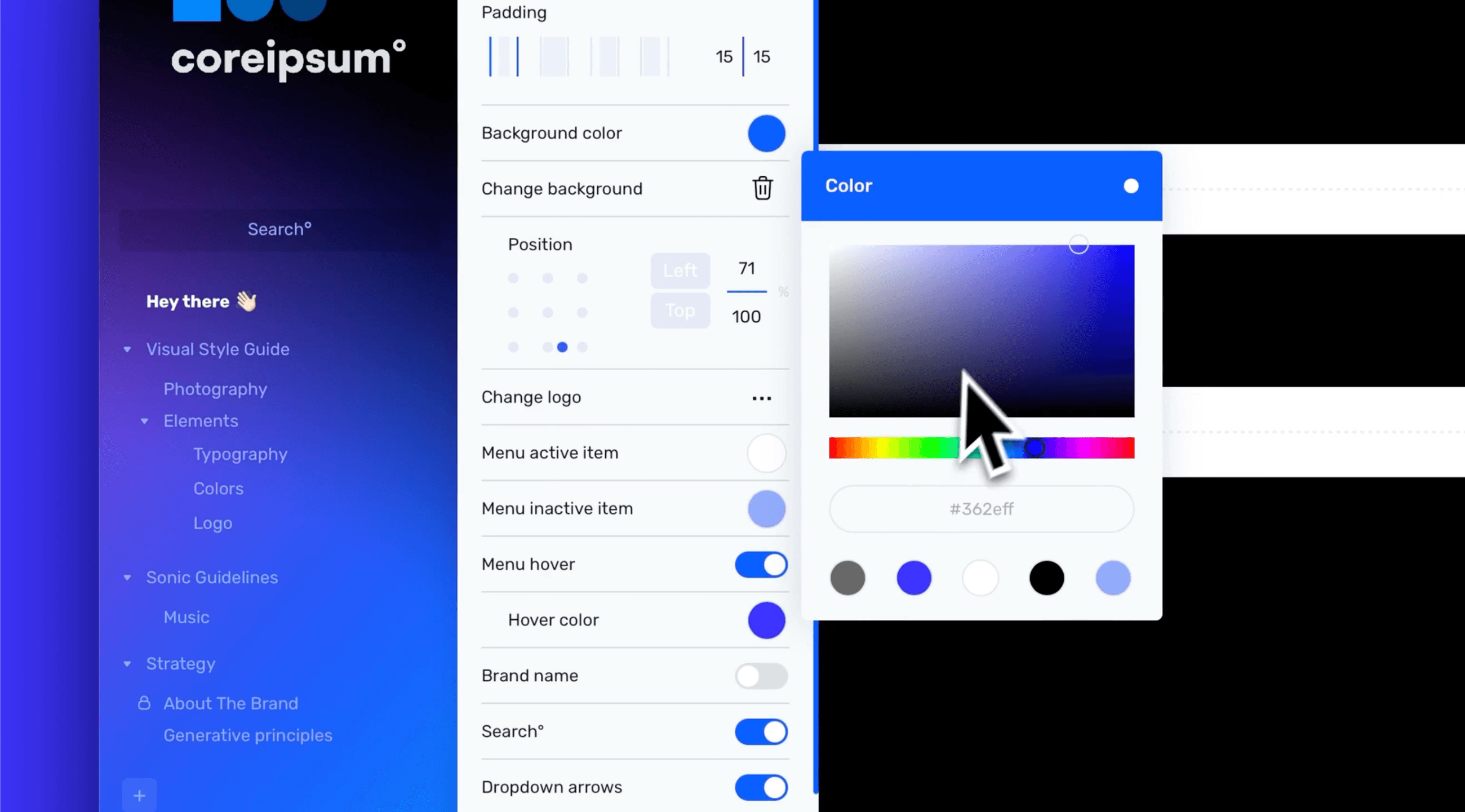
On-brand page index hover color.
You can now incorporate your brand colors into the new hover effect that appears when you mouse over a page or section.

°How to
To modify the hover color for pages and sections, navigate to the sidebar settings and activate "Menu hover." Then, proceed to adjust the color as desired.